Графический интерфейс: эволюция описаний
Взглянем на простые примеры, как методы и языки описаний графического интерфейса пользователя эволюционировали (или деградировали, это зависит от угла рассмотрения) за 15-20 лет.
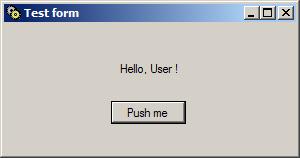
Чтобы описать примитивную форму:

1996: Delphi 2
object Form1: TForm1
Left = 0
Top = 0
Caption = 'Test form'
ClientHeight = 131
ClientWidth = 292
Color = clBtnFace
object Label1: TLabel
Left = 16
Top = 24
Width = 257
Height = 13
Alignment = taCenter
Caption = 'Hello, User !'
end
object Button1: TButton
Left = 112
Top = 72
Width = 75
Height = 25
Caption = 'Push me'
TabOrder = 0
end
end
2003: WinForms VS.NET 2003
partial class Form1
{
...
private void InitializeComponent()
{
System.ComponentModel.ComponentResourceManager resources =
new System.ComponentModel.ComponentResourceManager(typeof(Form1));
this.label1 = new System.Windows.Forms.Label();
this.button1 = new System.Windows.Forms.Button();
this.SuspendLayout();
//
// label1
//
this.label1.Location = new System.Drawing.Point(12, 34);
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(268, 23);
this.label1.TabIndex = 0;
this.label1.Text = "Hello, User !";
this.label1.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
//
// button1
//
this.button1.Location = new System.Drawing.Point(107, 78);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(75, 23);
this.button1.TabIndex = 1;
this.button1.Text = "Push me";
this.button1.UseVisualStyleBackColor = true;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(292, 131);
this.Controls.Add(this.button1);
this.Controls.Add(this.label1);
this.Icon = ((System.Drawing.Icon)(resources.GetObject("$this.Icon")));
this.Name = "Form1";
this.Text = "Test form";
this.ResumeLayout(false);
}
...
}
2008: WPF VS.NET 2008
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Test form"
Height="166"
Width="313"
OverridesDefaultStyle="False"
Opacity="1"
Background="#FFD4D0C8">
<Grid Height="131"
Width="292">
<Label Height="28"
Margin="12,20,12,0"
Name="label1"
VerticalAlignment="Top"
HorizontalContentAlignment="Center">
Hello, User !
</Label>
<Button Height="24"
Margin="109,0,102,36"
Name="button1"
VerticalAlignment="Bottom"
HorizontalContentAlignment="Center">
Push me
</Button>
</Grid>
</Window>
2010: Android
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:id="@+id/textView"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Push me"
android:id="@+id/button"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="46dp"/>
</RelativeLayout>
"Сон разума рождает чудовищ" (c) Франсиско Гойя